Car Rental Website
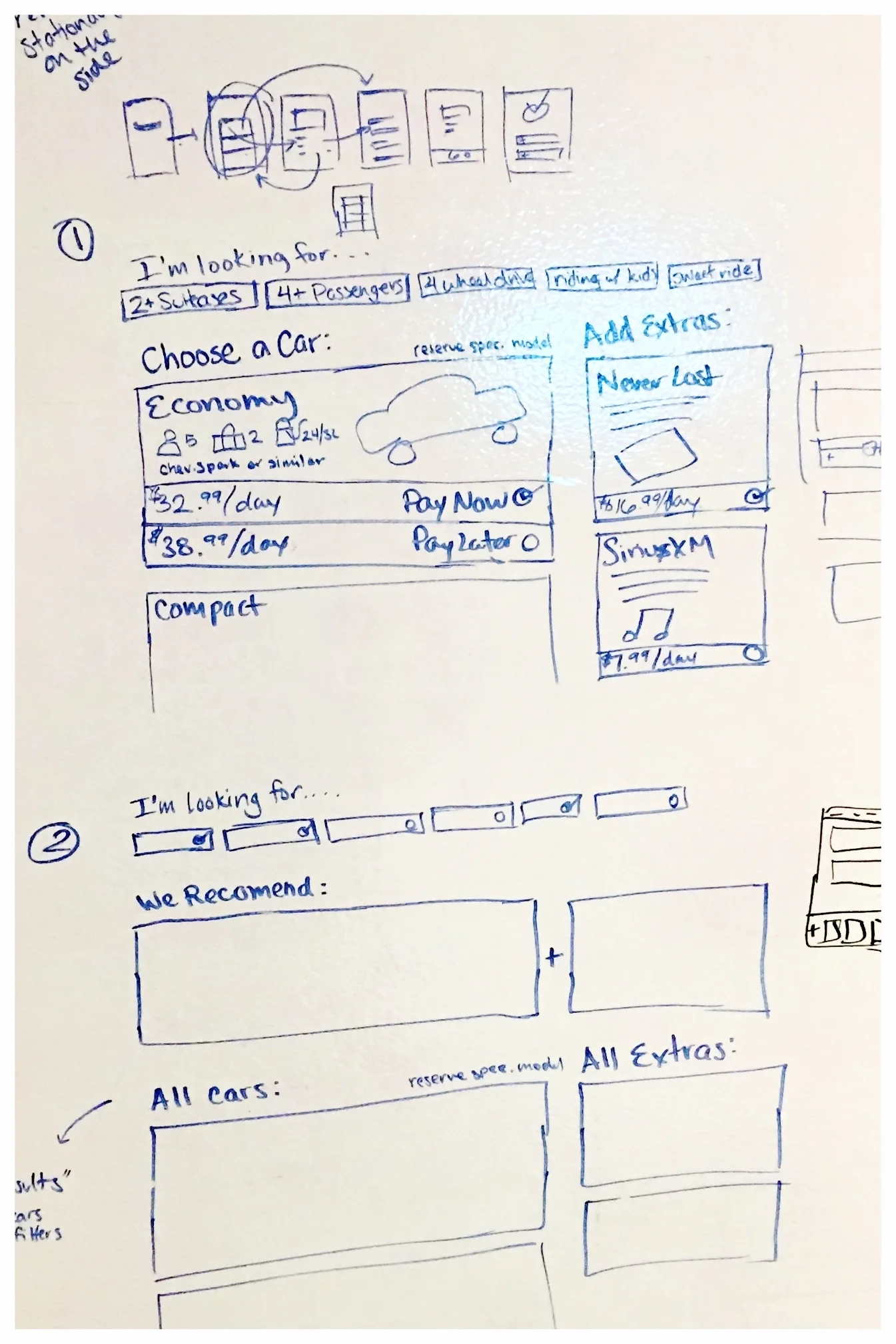
Our team was tasked with creating detailed designs for the redesign of a major car rental website based on the research conducted and the approved design direction outlined during the recent Definition phase. The scope included car reservation flows, rewards program enrollment and management, fleet information, marketing and promotional information, etc. After a few weeks of initial whiteboarding, our team of interaction designers, content designers, and visual designers created detailed designs in very fast-paced 2-week sprints.
work completed with team at Fjord Austin
Project Type
detailed design
Platforms
desktop web
mobile web
iOS & Android
Tools
Pinterest
Sketch
InDesign
My Contribution
sketches, ideation
wireframes
interaction notes